- SEO対策は具体的には何をしたらいいのか?
- キーワードを入れる以外のSEO対策が知りたい
- SEO対策のテクニックを全て知りたい
そんな方に向けて、制作会社・広告会社を経て制作ディレクターとしてサイト制作の仕事をしてきたカイリキ・コバヤシ(@Kairiki_K)がSEO対策の実践的なテクニックをまとめて紹介します。
WEB制作で必要になる実践的なSEO対策のテクニックになります。
どんどん要素を追加していくので、ブックマークしておいてください。
検索キーワードを入力して検索したユーザーが最初に目にするのがタイトルです。
タイトルがユーザーの検索意図にマッチするものであれば、アクセス数は上がります。Googleの判断材料になりますし、継続してクリックされればGoogleから高く評価されることになります。
タイトルが良いものであれば、SNSでも拡散されることが期待できるため、タイトルは非常に重要なSEO要素です。
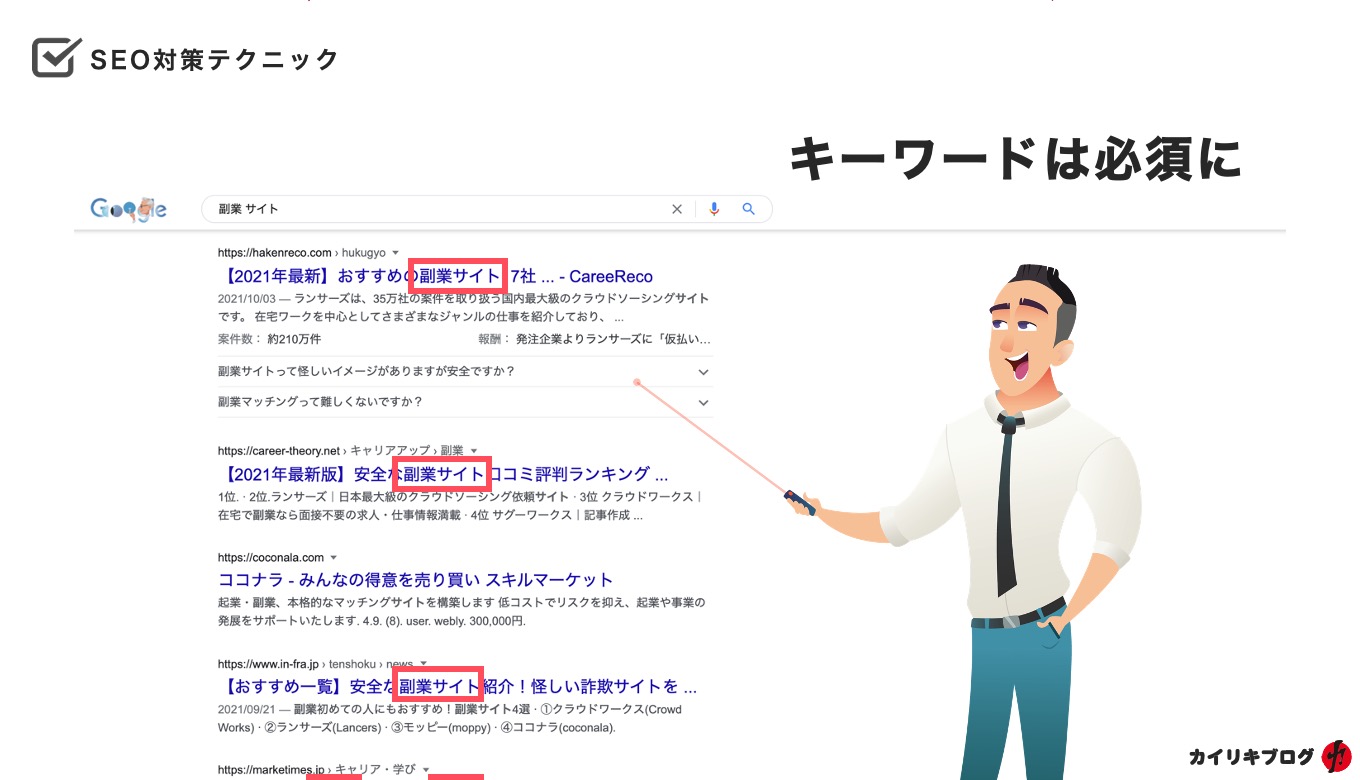
1:タイトルにキーワードを入れる

タイトルには必ず『キーワード』を入れてください。
2:キーワードが複数あれば複数入れる
『副業 サイト』と2つのキーワードであれば2つとも入れてください。
3:キーワードは文頭に寄せる
キーワードはタイトルの文頭に持ってくるようにしてください。
タイトルの頭の方にあるとタイトルを読んだユーザーに意識されやすく、クリックされやすくなります。
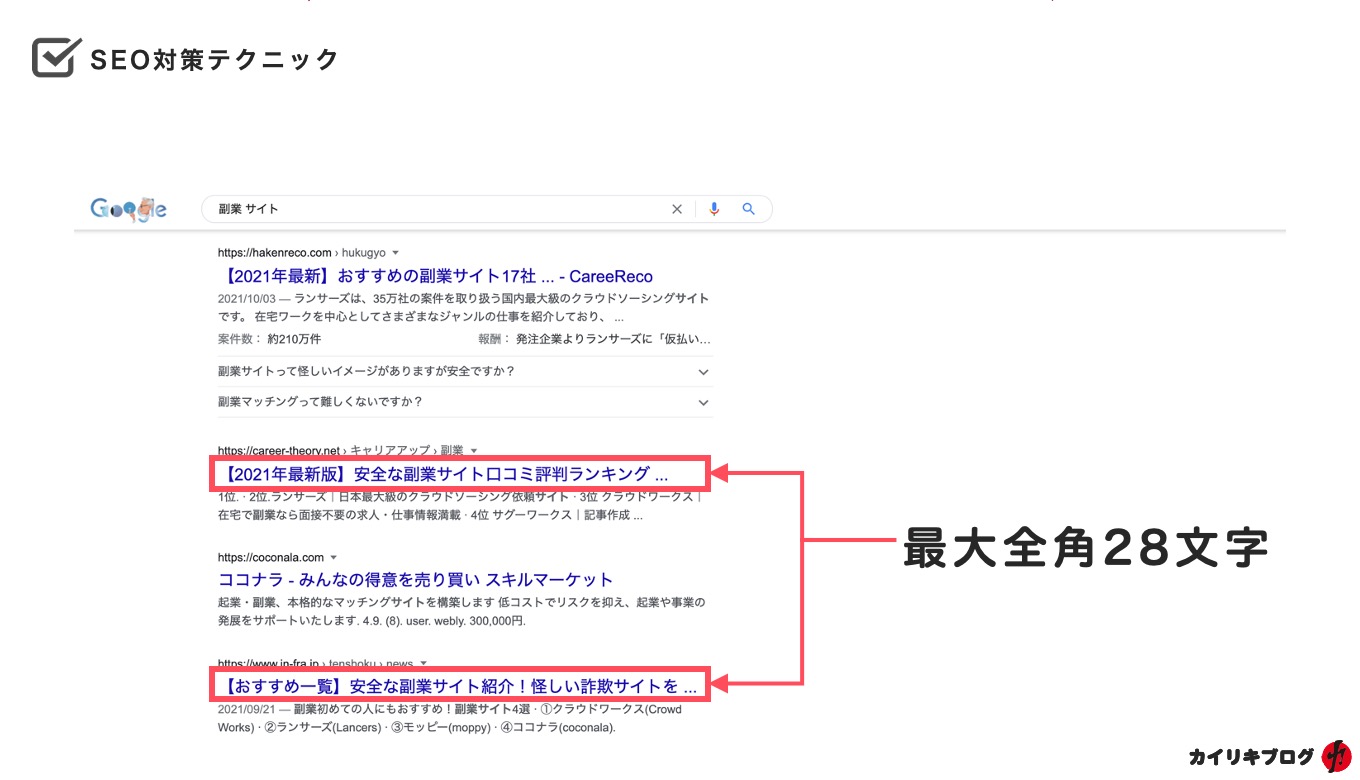
4:全角28文字以内

ブログタイトルは全角28文字以内がおすすめです。Googleの検索結果に表示されるタイトル文字は全角28文字までです。28文字以降は、『•••』で省略されます。
5:クリックしたくなるタイトルを
心理学やコピーライティングのテクニックを活用してクリックしたくなるタイトルを作ってください。
えっ!と思わせたり、クリックしたくなるテクニックを使ってみたりと広告会社のコピーライターがキャッチコピーを作るテクニックを下記で解説しているのでご参考まで。
 参考にしたいキャッチコピー実例&テク18コ
参考にしたいキャッチコピー実例&テク18コ
H2・H3などの見出しの内容と構造を整理することで、Googleがサイト内容を理解するサポートをすることができます。Googleから評価される『見出し』のSEO対策は次の通り。

6:見出しタグを使って整理する
見出しを使わずに1つのページに大量のテキストを入れることをGoogleは評価しません。見出し(H2・H3・H4など)を使ってコンテンツの階層を明確にしてください。
わかりやすいを使用して重要なトピックを示すと、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
developers.google.com
7:見出しのルール1 H1は1ページに1つ
H1タグは基本的にタイトルに使われます。WordPressでは記事を作成する際に自由にH1を設定できますが、H1を本文中に作るのはやまましょう。
8:見出しのルール2 順番を守る
見出しの階層は順番通りに使ってください。Googleがコンテンツの階層構成を理解するためです。最初にタイトルがきたら次は大見出し(H2)です。フォントサイズが大きいからとタイトルの次に中見出し(H3)ではダメです。
- タイトル→大見出し(H2)→中見出し→小見出し・・・OK
- タイトル→中見出し→大見出し→小見出し→中見出し・・・NG
9:見出しのルール3 装飾として使わない
ページで見出しタグを過度に使用してはいけません。構造を示すためではなく、テキストの書式を整える目的で見出しタグを使用するのは論外です。
このページではH3を使いすぎなので、SEO的に危ないかもしれません
10:見出しのルール4 見出しは短く
長文すぎる見出しはGoogleからは評価されません。ただし、ブログ記事の読者は飛ばし読みをするもの。タイトルだけで何が書かれているか、内容が把握できるくらいの長さは必要だと思います。
11:大見出し(H2)にはキーワードを入れる
大見出し(H2)には、狙っているキーワードを入れてください。Googleはサイト構造を確認する際に、H2見出しもチェックしています。
極端に意識しすぎることはありませんが、キーワードを含んだタイトルに従いコンテンツを作っていれば、自然な流れで大見出し(H2)にもキーワードが含まれるものです。
長いですね、このあたりでブックマークしておきましょう。
サイト・ブログにおいて画像は欠かせない要素です。テキストだけで構成された記事を読んでもらえるのは、偉大な作家やコアなファンがついている有名人だけです。
画像を使う際には適切な設定方法があるので、基本を抑えておくことが大切です。テキスト・内容に関連性が高い画像を配置して、下記の設定を行います。
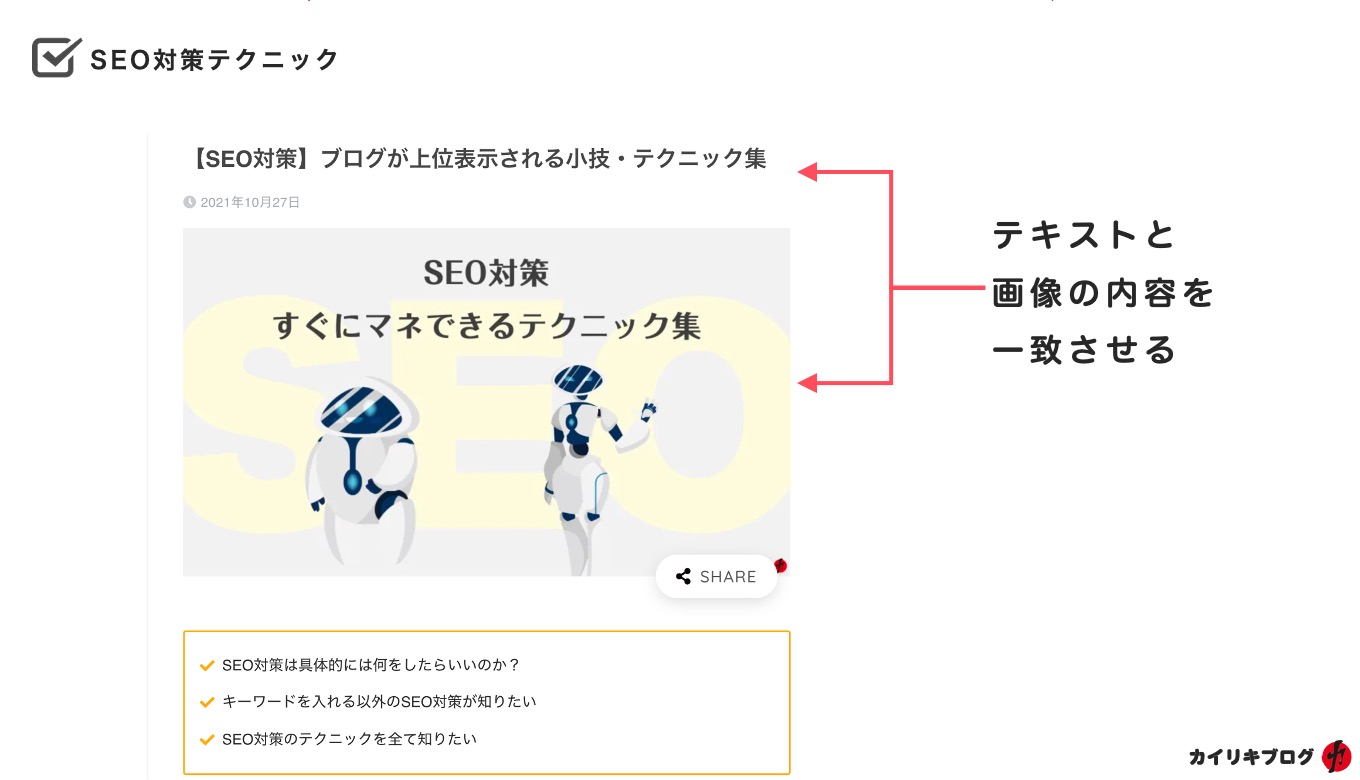
12:テキスト・内容と一致する画像

配置する画像は必ずテキストや内容と一致する画像を設定します。Googleは画像認識機能でテキストと画像の親和性を評価しています。
13:画像はオリジナルなものが優先
オリジナルな画像は評価が高くなります。写真であれば自分で撮影したもの。イラストであれば自分で作成したものです。撮影した写真がなければ、無料の写真素材よりも有料の写真素材を使った方がいいです。
また、Twitterでは図解コンテンツがシェアされる傾向にあるので、内容に沿ったオリジナルの図解を使いながら、サイト・ブログを作成することをオススメします。
14:画像のファイル名

WordPressのメディアに画像をアップする時の画像のファイル名です。これは英語で内容を簡潔にに記載してください。
パワポを使って画像を作ると、ファイル名に「スライド19」のように日本語が入ってしまいます。登録した画像はプラグインのMedia File Renamerを使って変更しておきます。黒い犬の画像であれば以下のようにしてください。
- 黒い犬.jpeg・・・NG
- IMG001.jpeg・・・NG
- Black-dog.jpeg・・・OK
15:代替テキストの設定
代替テキストは何らかの原因で画像が表示されない時に、代わりに表示されたり、視覚障害者などが音声ブラウザを使用する時に読み上げられたりするもの。
Googleがサイトを評価する際に、代替テキストを使って画像の内容を理解しようとします。このとき代替テキストに、画像の内容、キーワードを含めると、SEOに強くなります。
16:画像タイトル
SEOに効果があるのかは賛否が分かれます。画像ファイル名を簡潔な英語で表記しておけば問題はないとされています。代替テキストを補足するとされているので、代替テキストを補足するようなワードを追加するのもアリです。
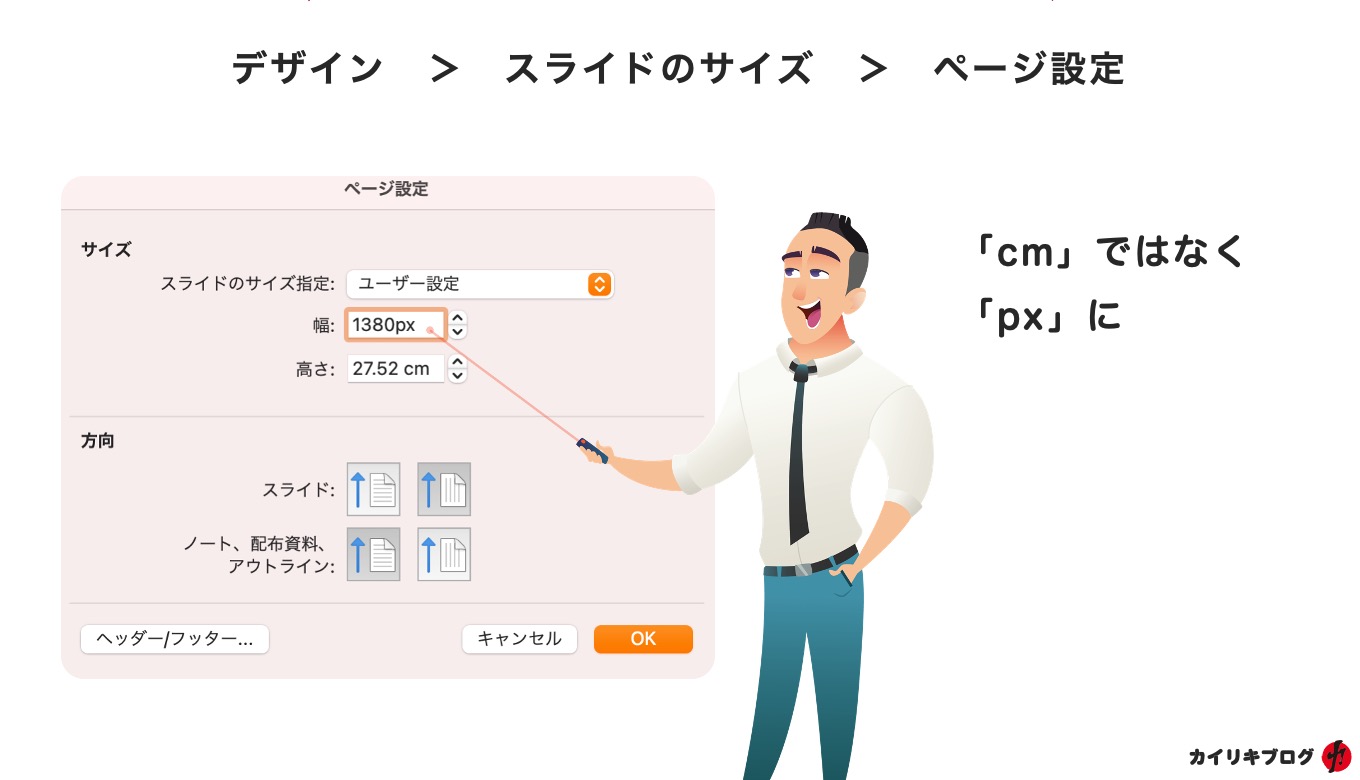
17:ファイルサイズと画質
画像サイズはボヤけないように気をつけながら、大きすぎる画像は貼らないこと。Wordpressであればテーマごとに最適な画像サイズが決まっているので、それに従うようにします。

パワポを使いながら挿入する画像を使う場合は、デザイン>スライドのサイズ>ページ設定から設定できます。センチ単位で表示されていますが、「000px」と単位をpxにすることでWEB画像のピクセル単位でスライドのサイズを指定できます。
18:画像を使いすぎない
SEOに強いのは画像よりもテキスト情報です。情報はテキストを使って説明します。文字が書かれた画像はユーザーは理解できますが、Googleは理解できません。
また、画像の使いすぎはページを重たくし読み込みスピードを遅くするため、ユーザーの理解を助ける場所、大見出しの近くだけにするといった配慮が必要です。
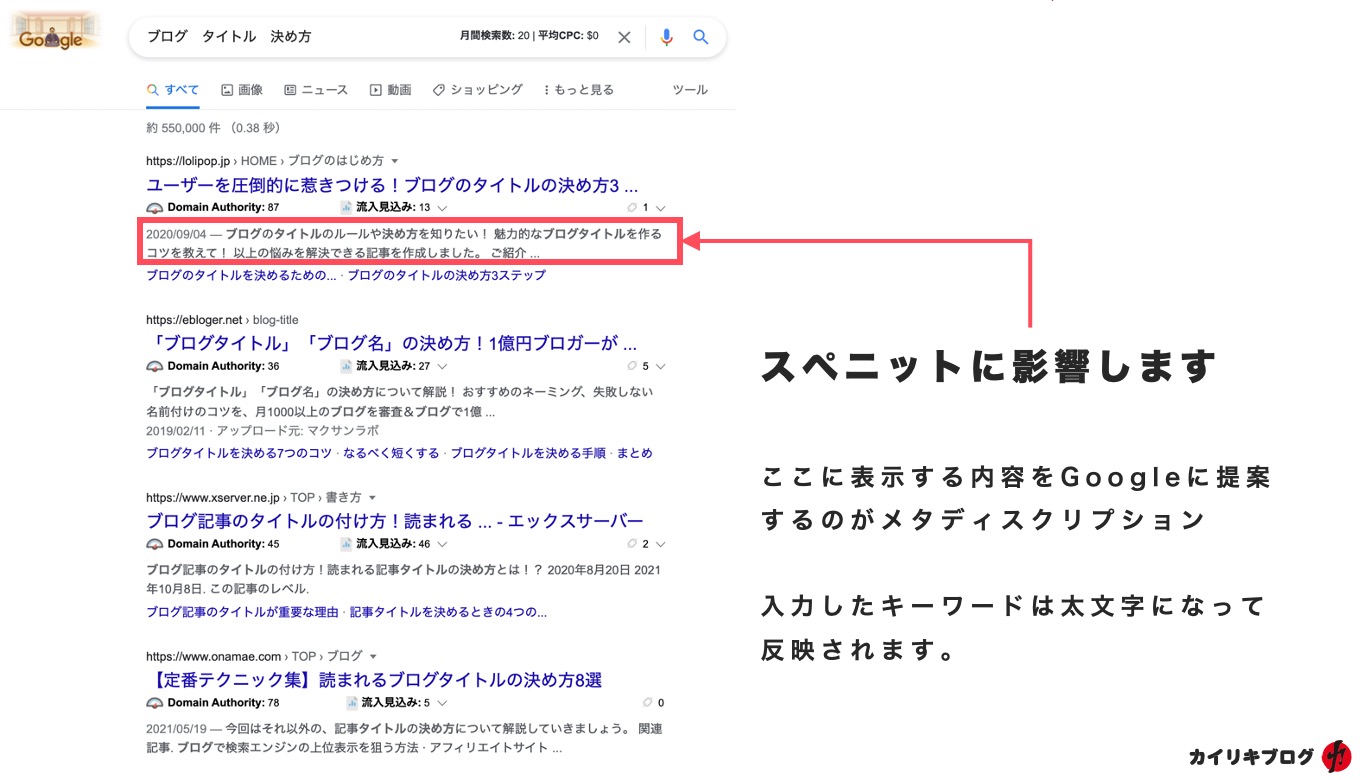
meta description・メタディスクリプションとは、Googleの検索結果でタイトル下部に表示されるスペニットに表示される内容を、制作者が提案するために記述する内容です。図の枠の部分が該当します。

19:文字数は100文字程度
meta descriptionの文字数に制限はありませんが、Googleの検索結果ではPC110-130文字、スマホ60-80文字とされ、80文字を超えると省略されることが多くなります。100文字程度に収めておくのが効果的とされています。
20:キーワードを入れる
ユーザーが入力したキーワードがスペニットに表示される説明文に含まれていると、対象キーワードが『太文字』として表示され、クリックされる可能性が高まります。
メタディスクリプションはGoogleの検索順位には影響しません。ただし、何も入力しないとGoogleにカタコトの日本語で編集された文字が表示されてしまうので、入力していた方がベターです。
正確なメタディスクリプションはクリックスルーを向上させることができますが、検索結果内のランキングには影響しないことに注意してください。
Google Search Central Blog
まだまだ続きます。そろそろブックマークしておきましょう。
WEBサイトが本より圧倒的に優れているのが内部リンクで、さまざまな記事がリンクできること。内部リンクは以下の点からも有効です。
- Googleがサイト内を巡回しやすくなる
- ページ同士の評価を高めることができる
- ユーザー滞在時間が長くなり評価が高まる
21:アンカーテキストはリンク先がわかるように
『詳しくはコチラ』や『ここをクリック』のようなリンクの貼り方ではなく、リンク先ページの内容を書いてください。Googleにリンク先ページの情報を知らせることでリンク先との関連性が評価されるようになります。
- アンカーテキストリンクで「SEO対策の基本」を確認しておく
22:アンカーテキストは長文には設定しない
アンカーテキストを長文にするとGoogleが判断に困ってしまい、サイトの評価が低下します。
23:テキストリンクは青にする
ユーザーにリンクだと直感的にわかるようにリンクも文字色は青がにしておきます。また、リンクだとわからない隠しリンクはGoogleからペナルティを受けることになります。
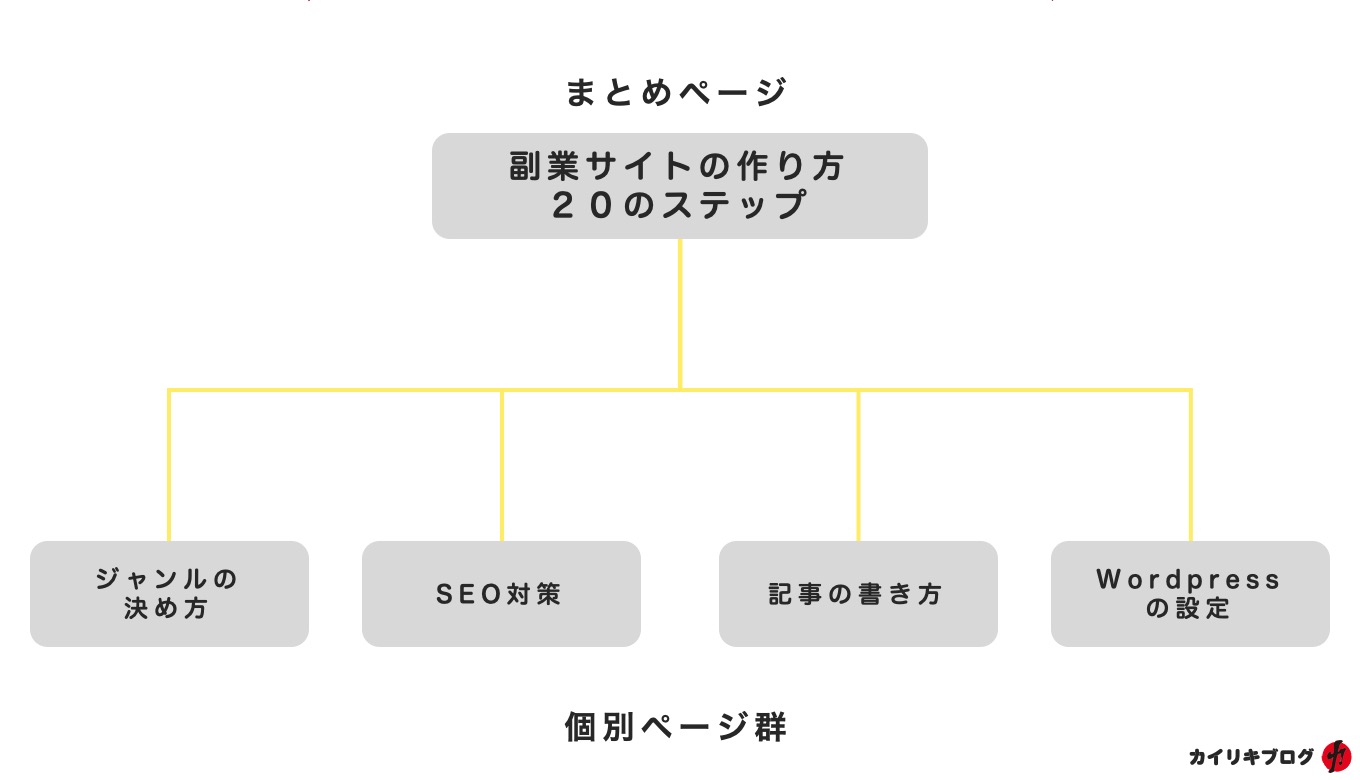
24:まとめページに個別ページ群を集める

Googleはリンクが集まるページが優先度の高いページだと認識します。まとめページを用意し、そこに関連性の高い個別ページからのリンクを集めるようにします。
25:ブログカードだけでリンクを構成しない。
ブログカードとは下記のような視認性の高いリンクのことです。テキストリンクの方がクリック率が高いとされているので、見た目がいいからとブログカードだけにすることはオススメできません。
26:バナーリンクにはalt属性を設定する
バナータイプでリンクを設置する場合は、バナー画像に代替えテキスト情報を入力しておくために、「alt=“”」に○○へのリンクバナーと記述しておきましょう。



